Cteate HUGO Website
The official tutorial is greate so I won’t explain how to create it.
However, there is one thing to note about the “installing themes using git submodules”.
It is necessary to use https instead of ssh.
❌ git submodule add git@github.com:user/repo.git themes/repo
⭕️ git submodule add https://github.com/user/repo.git themes/repo
Because ssh cannot be used when deploying to cloudflare and clone will fail.
If you want to use a theme from a private repository, it is recommended that use a Personal Access Token.
Push to repository
You can use private repository on GitHub or GitLab.
After settings in Cloudflare Pages, pushing to the main branch will automatically perform a deploy.
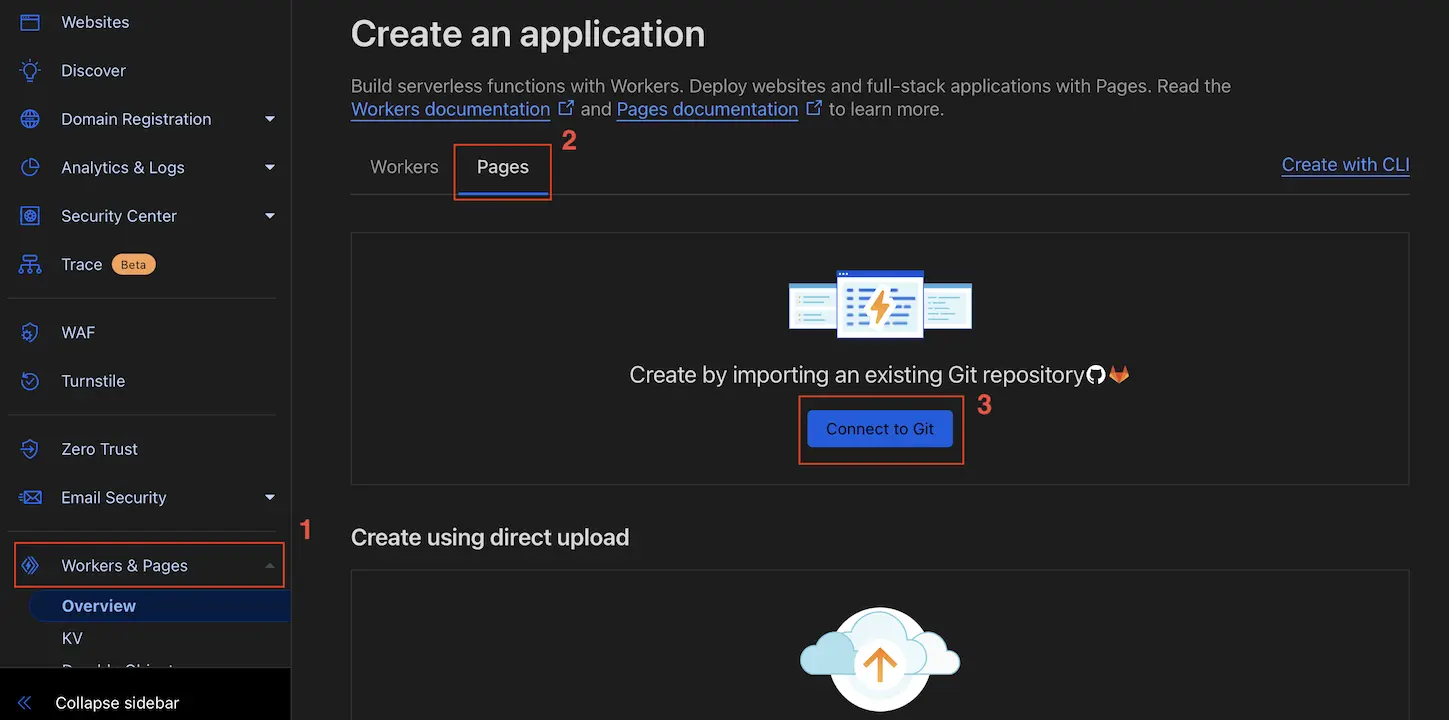
Deploy with Cloudflare Pages
Sign up Cloudflare.
In most cases, the free plan will be fine.

If you follow the instructions after this there shouldn’t be any problems.
Set Web Analytics
Open the “Manage” tab on Cloudflare site details page.
Click “Enable Web Analytics”.
Other Settings
Custom Domain
Open the “Custom domains” tab on Cloudflare site details page.
If you follow the instructions after this there shouldn’t be any problems.
You want to use only custom domain
Even if you set up a custom domain, the Cloudflare default URL will remain.
This means that your site will be accessible via two URLs.
There are two solutions to this problem:
- Redirect to custom domain from default url (Official recommended)
- Official Docs - Redirecting *.pages.dev to a Custom Domain
- Restrict access to default URL
- ex. Using “CloudFlare Zero Trust”